红楼梦十二金钗游戏资源分析(十四)
我们之前一直说 STAFF.PAT 调色板有问题,其实这个问题也很简单。
目录
本系列已完结,以下是各章节说明,17 之前是 dos 版相关,之后是 2001 版:
- 背景、简单分析
- 显存位置
- 事件图保存算法: LZW
- 调色板
- MGP2
- 结局图
- 事件图中的眼睛
- 音频文件
- 按位读取
- 循环之前
- 读取循环
- 重现 LZW
- PAT 的图形格式
- STAFF 调色板
- 字体文件
- 脚本解密
- 版本比较
- 第一张图
- 调色板1
- 第二张图
- 调色板2
- 调色板处理
- 静态事件图、结局图
- 动态图、鉴赏模式
之前
我们知道 LZW 的大头是 EVENT,打包了一百多张图,
这一百多张图都是以 LZW 颜色索引为首,后面再跟上 150h 字节的额外调色板,
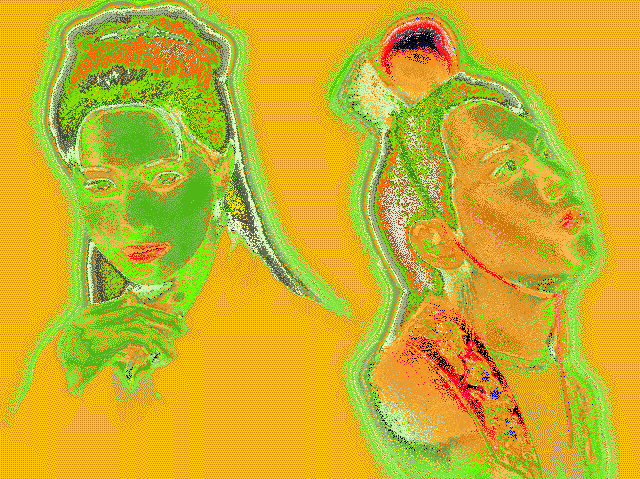
配合 PAT 文件的初始调色板,我们就可以把图画出来了,可是如果我们按这个方式画 STAFF,却是这个样子:

这个一看就是调色板的问题了,话说这样看宝玉还有一些喜感。
思路
头部调色板
我一直没把这个问题当成一个问题,原因很简单,解决这个问题不用看 cpu log, 也不用看汇编,直接猜就行,PAT 文件头部有一个调色板,每组数据尾部有一个调色板, 现在看来,这二者组合是已经不行了,那么如果我们单纯用第一个调色板来画,这个问题是不是就解决了?

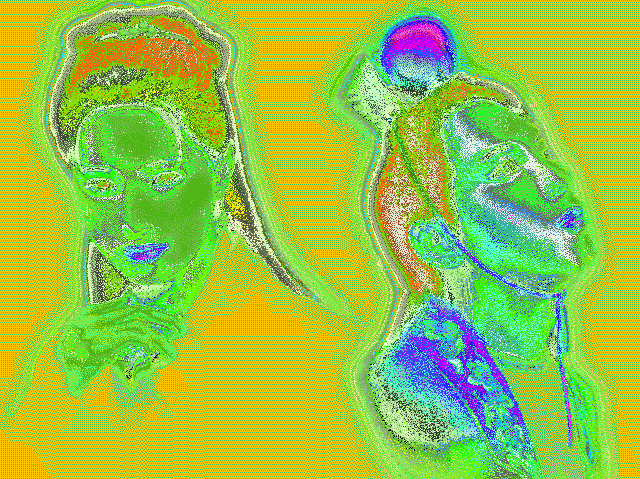
人都绿了,不过这个调色板倒是很适合全彩狼的 LOGO:

数据调色板
我们知道每组 LZW 数据后面还有一个额外的调色板,之前我们是把额外调色板和头部调色板合并以后画的图, 现在这个做法行不通了,不过我们可以看看是不是这个额外调色板有了异常,先从长度开始看吧,我们先看看这个调色板有多大:
running 1 test
image count: 2
image index: 0, width: 640, height: 479, start index: 0000034d, end index: 0001e8d7
read end at 0001e5da
color vec size: 306560
image index: 1, width: 640, height: 479, start index: 0001e8d7, end index: 00043f8d
read end at 00043c90
color vec size: 306560
test mgp2::test::parse_staff ... ok
第一张就是有问题那张,我们打印一下 LZW 读取完时的索引,就可以知道额外调色板的大小:
$1e8d7h - 1e5dah = 2fdh = 765$
算下来可以容纳 255 个颜色,这应该就是问题所在了,
我们之前的做法是拿索引后固定 150h 字节数作为其 [112..224] 的颜色,
这个做法在这里行不通,看上去,很有可能是数量问题,
我们用原始调色板的第一个颜色和这 255 个颜色,组成一个新调色板画画看:

总结
上面那个图只是个玩笑,不过相信玩过游戏的人也知道个大概。 总结一下,其实就是 PAT 文件中的每个图像部分是 LZW 压缩,后面的剩余部分,全部都是调色板。
如同我们预期的差不多,调色板的问题很容易解决,接下来我们来看看游戏中的文字好了。这个感觉会比较难搞。